
Дизайн кнопки для сайта: рекомендации
Центр поддержки Wix. Настройка дизайна кнопок. Настройка дизайна кнопок 8 мин.














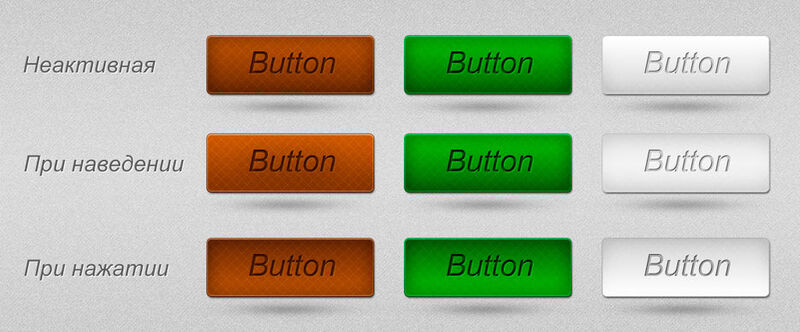
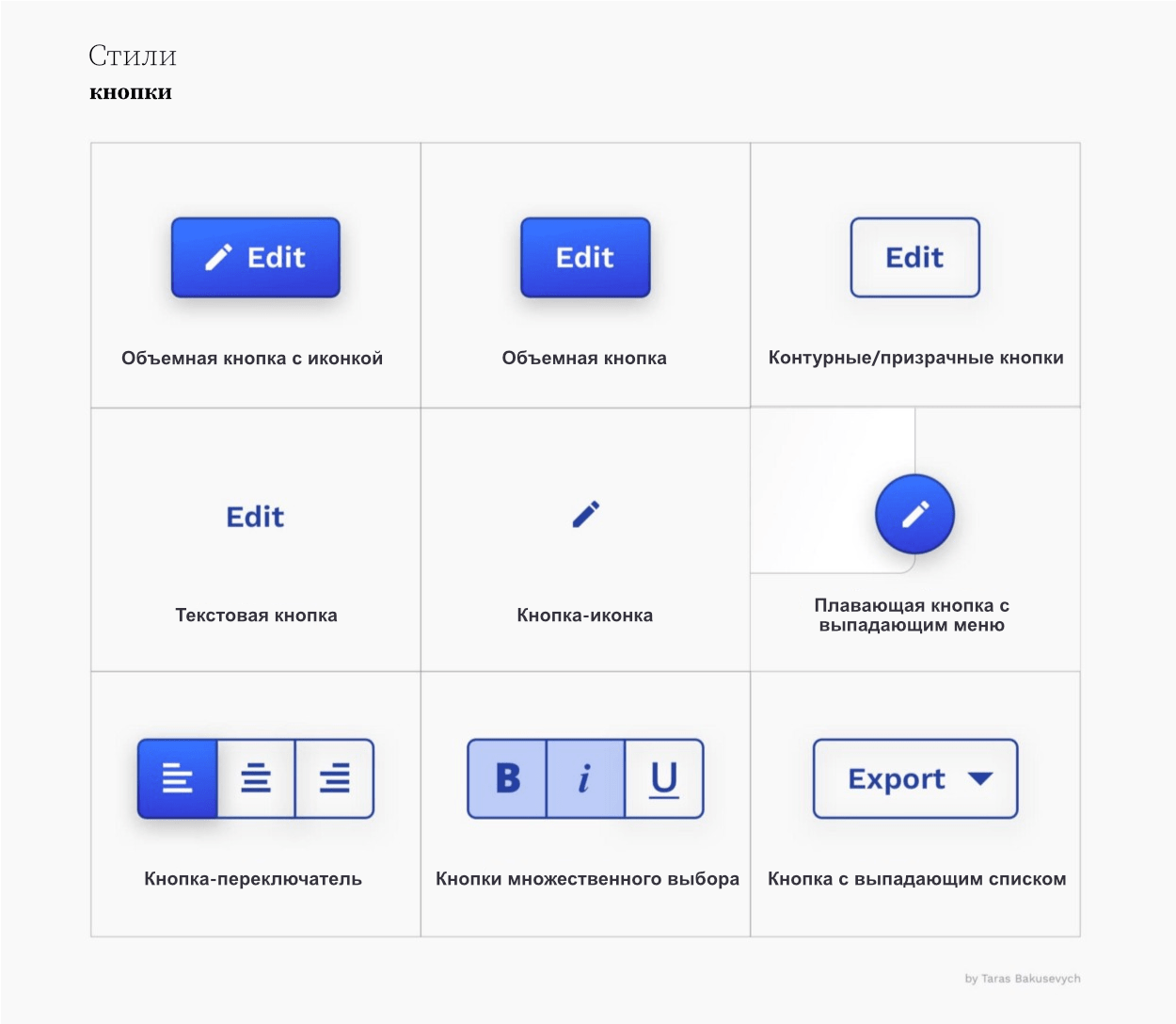
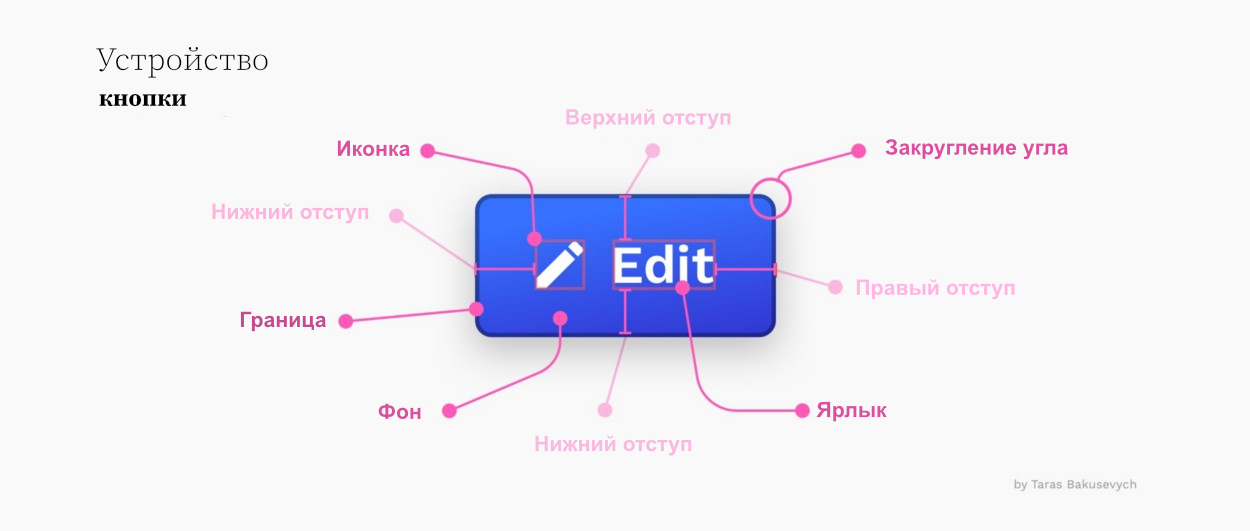
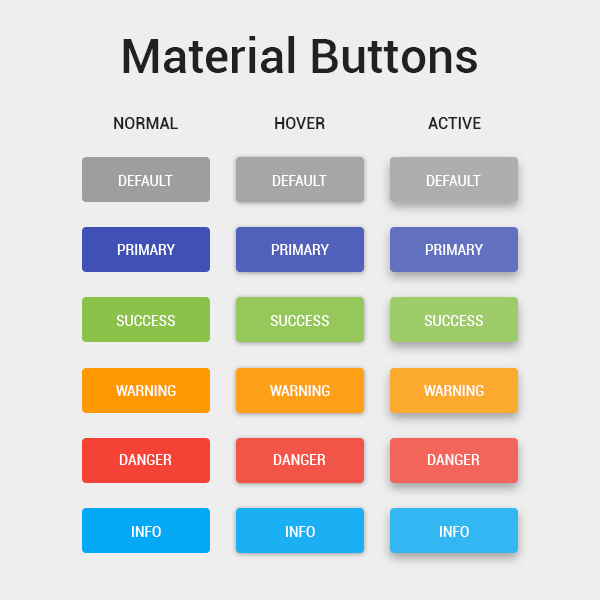
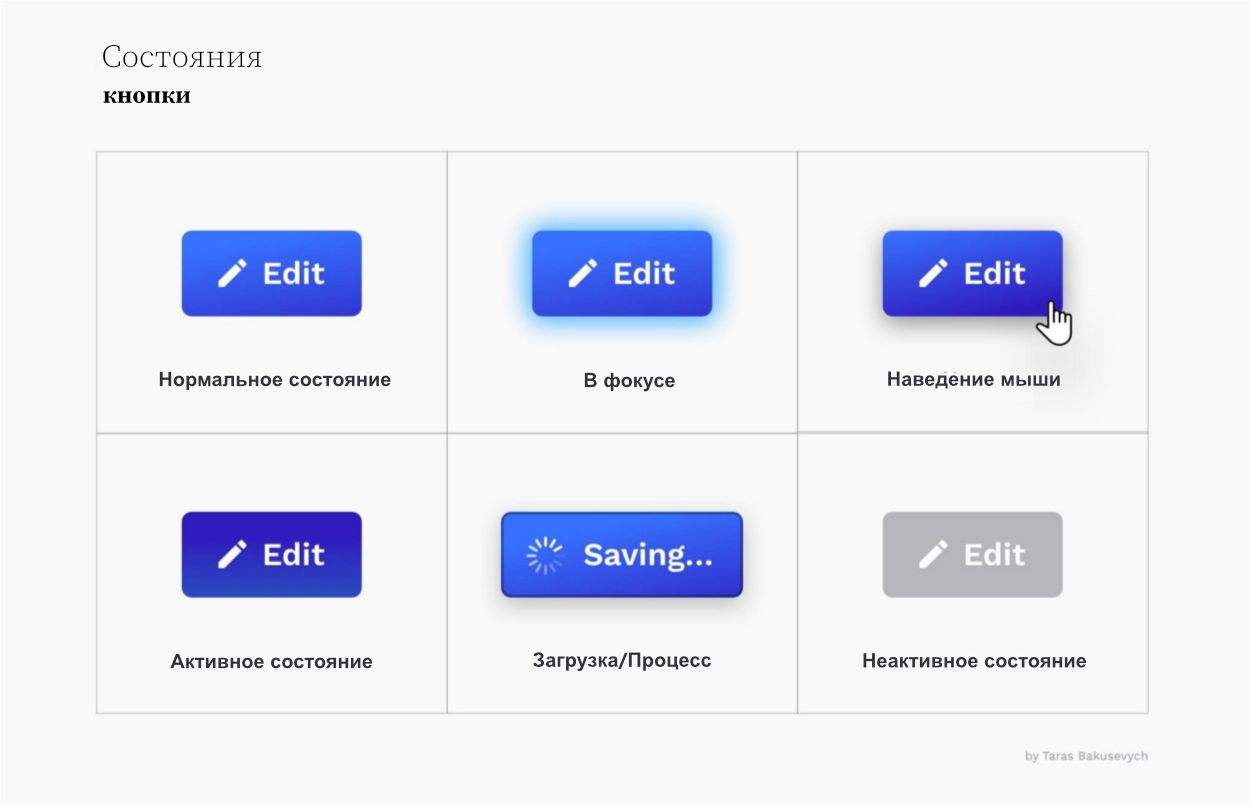
Поиск Написать публикацию. Время на прочтение 6 мин. Автор оригинала: Nick Babich. Наша команда выполнила перевод данной статьи Кнопки — это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
- Как создать кнопку, на которую хочется нажать?
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript.
- Сложность: средняя.
- Кнопки — неотъемлемая часть любого приложения или сайта.
- Теория и практика цвета
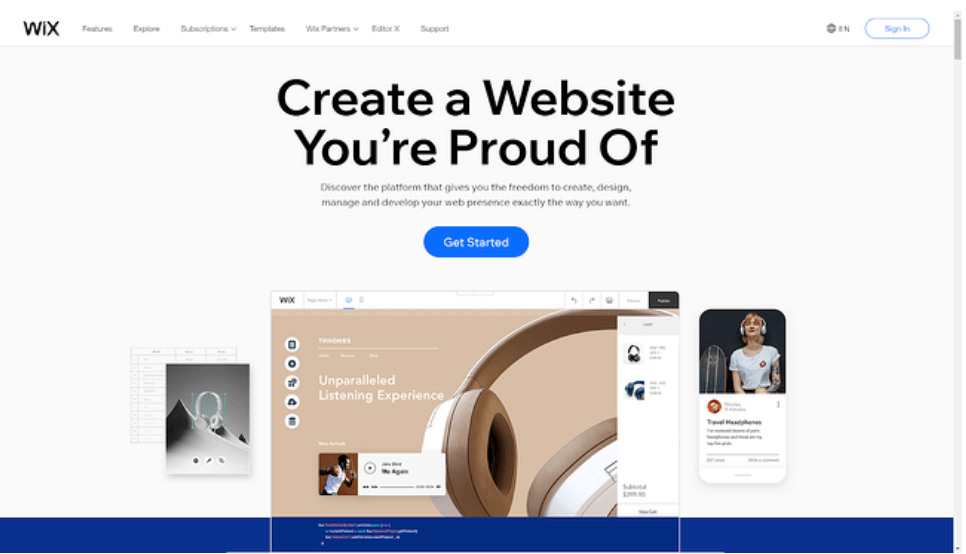
- Любая часть вашего сайта — от кнопок до оформления нижнего колонтитула имеет огромное значение. При создании сайта не забывайте о деталях — цвет и расположение элементов, все это влияет на время, которое пользователи проведут на вашем сайте.
- Создание рекомендаций по дизайну кнопок может показаться излишним.
- Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями. Можно ли представить нашу жизнь без кнопок?
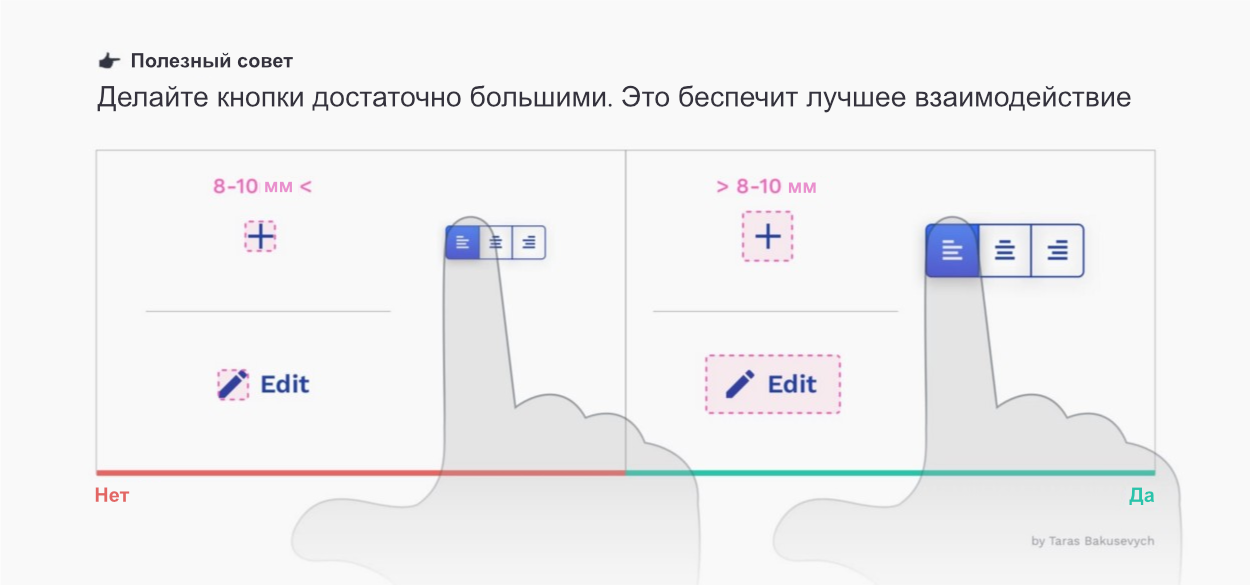
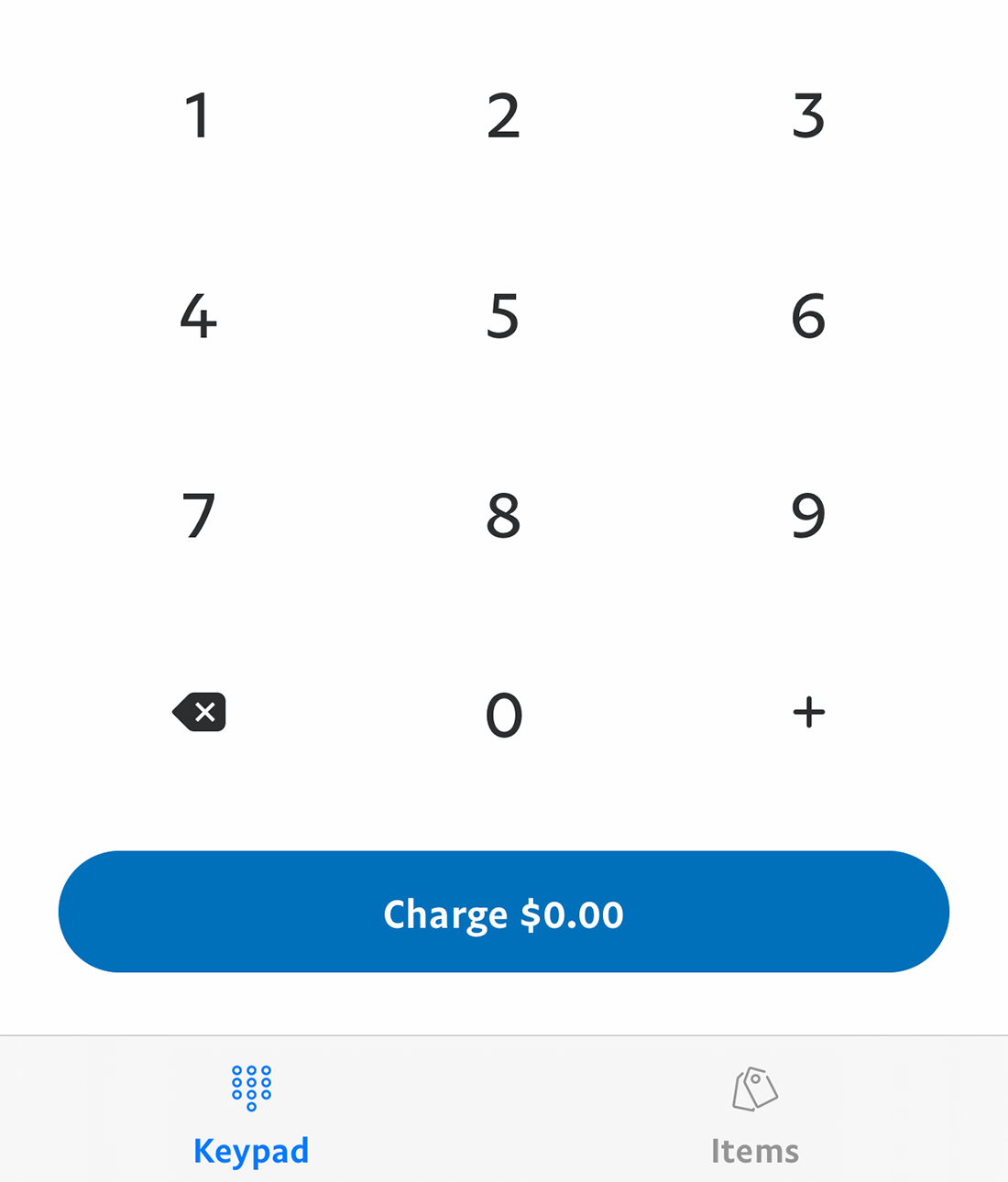
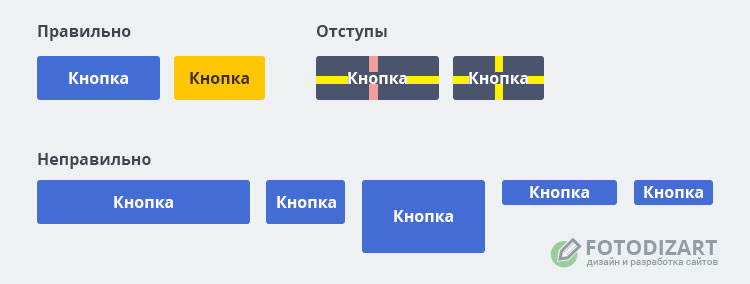
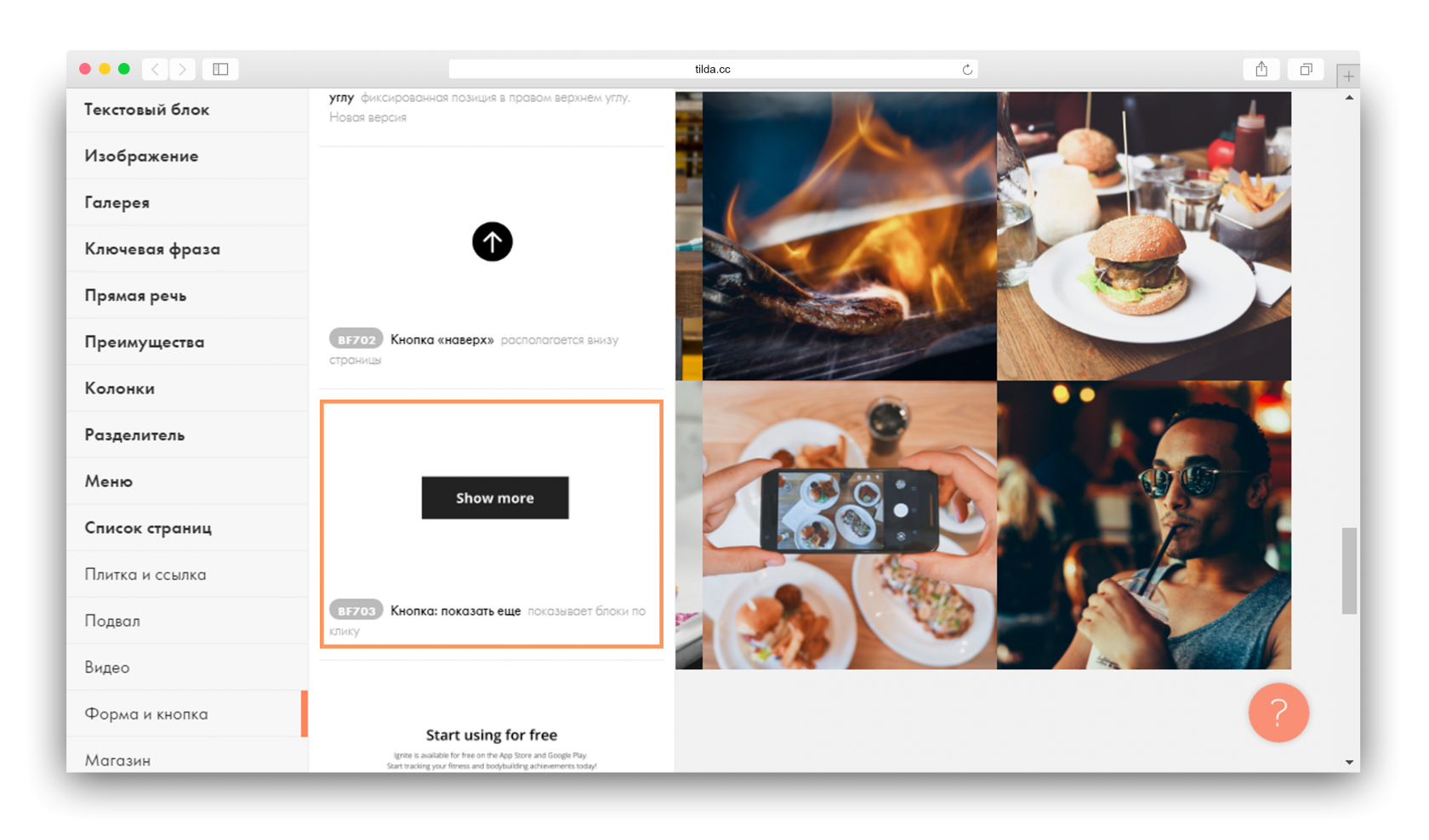
- Пропорции кнопок для сайта
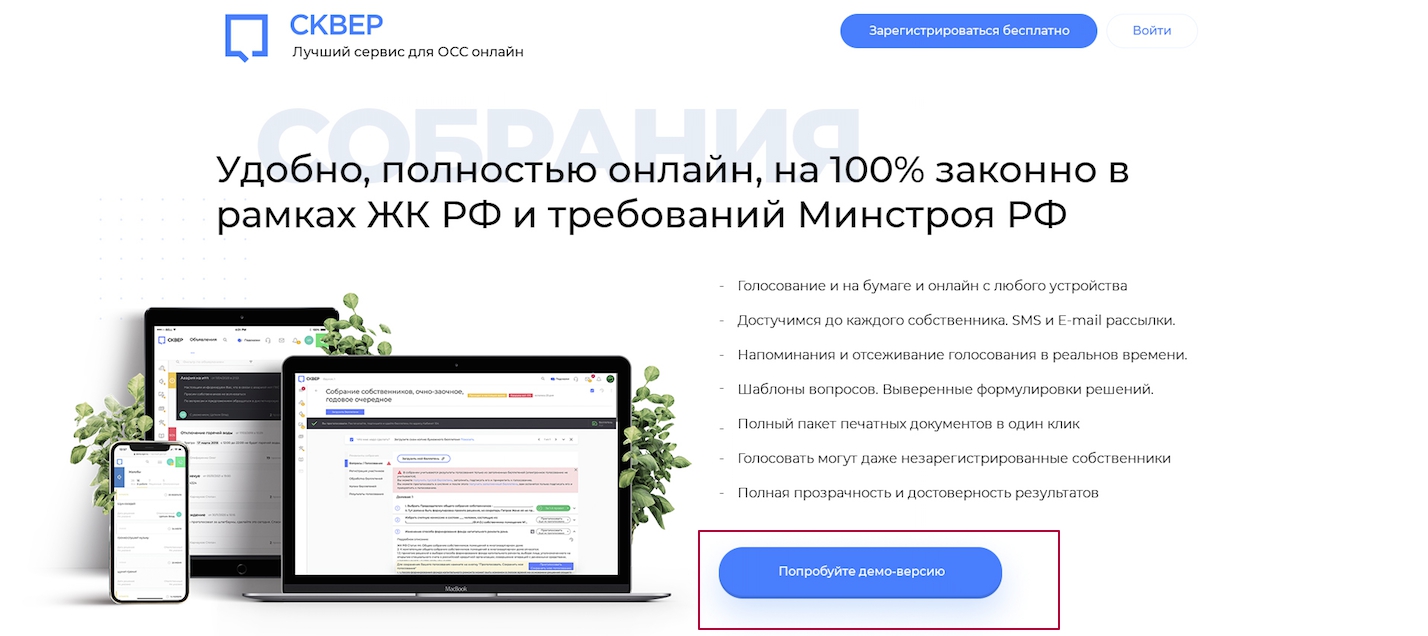
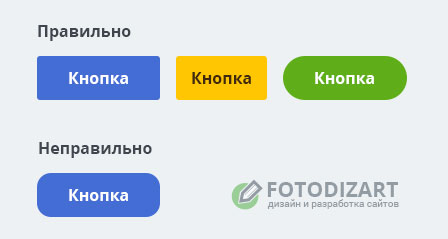
- Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
- Готовя статью про дизайн и цветовую гамму сайта, мы решили отказаться от пространных рассказов о психологическом значении цветов и дать вам профессиональные рабочие инструменты, которые помогут получить реальный результат. Итак, поговорим о том, как еще может выглядеть «большая красная кнопка», чтобы на нее кликнули.
- Рассказываем, как спроектировать идеальную кнопку — элемент интерфейса для твоего сайта или блога. Сохраняй пост в закладки и начинай применять наши советы уже сегодня!














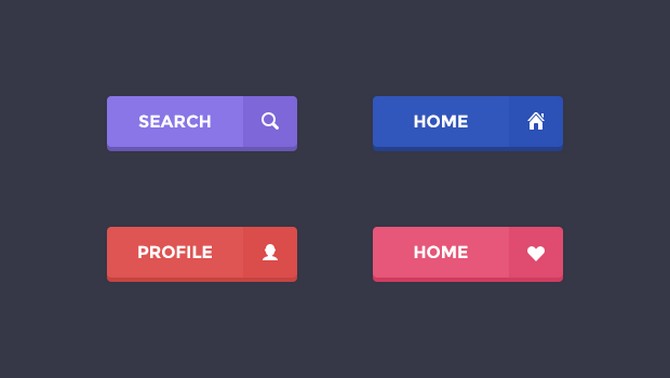
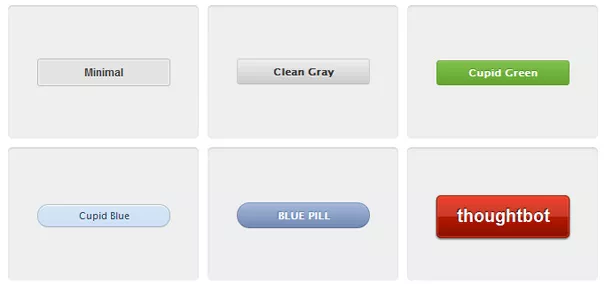
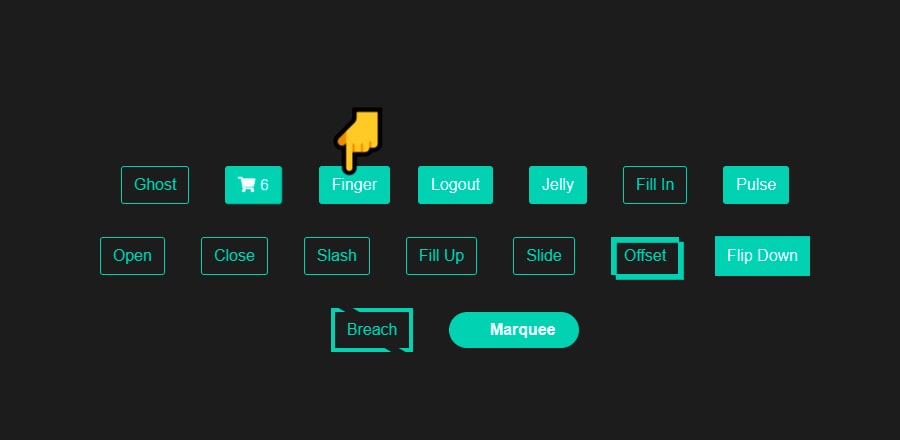
Кнопки являются важной частью веб-дизайна, поскольку они не только улучшают пользовательский интерфейс, но и влияют на внешний вид и эстетику веб-сайта. В этой статье вы найдете коллекцию лучших кнопок на CSS. Будь то большие и широкие кнопки на главной странице или маленькие и незаметные в подвале, кнопки являются очень важным элементом дизайна для направления действий пользователей вашего сайте. Для корпоративного веб-сайта часто используется более сдержанный дизайн, в то время как в индустрии развлечений, как правило, используют более яркие и "кричащие" кнопки.